JS实现上下左右对称的九九乘法表
九九乘法表使用很多种语言都可以实现。本文讲述JavaScript中常用的两种循环(For、While)来完成这四种对称的九九乘法表,这个例子是一个练习循环基础很好的方法,由于排版上对不整齐,因此循环了一个表格。
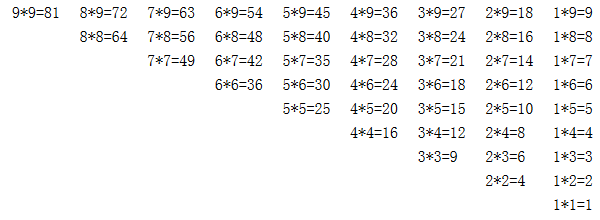
一、左下角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i++;
}
document.write("</table>");
示例图

二、右下角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i<=; i++){
document.write("<tr>");
for(var n=i; n<; n++){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i<=){
document.write("<tr>");
var n = i;
while(n<){
document.write("<td> </td>");
n++;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i++;
}
document.write("</table>");
示例图

三、左上角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j<=i; j++){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j<=i){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j++;
}
document.write("</tr>");
i--;
}
document.write("</table>");
示例图

四、右上角为度的梯形乘法表:
For循环代码
document.write("<table width='' border='>");
for(var i=; i>=; i--){
document.write("<tr>");
for(var j=; j>=i; j--){
document.write("<td> </td>");
}
for(var j=i; j>=; j--){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
}
document.write("</tr>");
}
document.write("</table>");
While循环代码
document.write("<table width='' border='>");
var i = ;
while(i>=){
document.write("<tr>");
var j = ;
while(j>=i){
document.write("<td> </td>");
j--;
}
var j = i;
while(j>=){
document.write("<td>"+ j +"*"+ i +"="+ i*j +"</td>");
j--;
}
document.write("</tr>");
i--;
}
document.write("</table>");
示例图

以上内容是本文给大家分享的JavaScript中常用的两种循环(For、While)来完成这四种对称的九九乘法表,希望对大家有所帮助!
JS字符串的切分用法实例
本文实例讲述了JS字符串的切分用法。分享给大家供大家参考,具体如下:scripttype="text/javascript"!--varstr="x:1;y:2;z:3";varsarry=newArray(str.length,2);varfsa=str.split("
Js的Array数组对象详解
本文为大家分享了关于Js的Array数组对象的相关资料,供大家参考,具体内容如下1.介绍1.1说明数组是值的有序集合。每个值叫做一个元素,而每个元素
javascript实现一个简单的弹出窗
功能介绍:点击一个按钮,然后页面会弹出一个窗口,而页面原来的内容会保持不变,只是在其页面上加了一个遮罩层,设置了不透明度,弹出的窗口
标签:代码,梯形,示例,乘法表,弹出